What exactly is the Google Page Experience update, and how can you begin preparing?
Google Page experience is a group of indicators that analyzes how people feel about the experience of engaging with a website page other than the information value.
It contains Core Web Vitals, a collection of measures that assess the page’s loading execution, engagement, and visual consistency of the website page.
Don’t be afraid, because the Google Page Experience algorithm change still hasn’t been pushed out, your traffic has really not decreased or even increased. But, according to Google, it will in 2022.
The Google Page Experience of each URL is evaluated. It’s just being tested on mobile browsers for now. Only users on mobile devices are considered in the evaluation, and only searches from mobile devices are impacted. The assessment and report were made to help websites design pages that provide a better user experience for their readers.
Table of Contents
Google page experience update in 2022:
Core Web Vitals:
This is a collection of specific characteristics that contribute to a webpage’s overall user experience, according to Google.
Core Web Vitals are three specific page performance and user interaction measures: largest contentful paint, first input delay, and cumulative layout shift.
In a nutshell, Core Web Vitals are a selection of characteristics that will be used in google’s page experience score. Basically, how google assesses the overall visitor’s experience of any website page.
Users’ page loading experiences are assessed by Core Web Vitals in terms of speed, responsiveness, and stability.
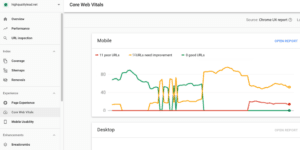
The Core Web Vitals report assigns a grade to each page based on whether it is excellent, needs improvement, or weak.
A page must have a good Core Web Vitals grade, which is to be considered for a good google page experience of the web page.
The data for your site’s Core Web Vitals can be found in the “experience” section of your Google Search Console account.
What Is the Importance of Core Web Vitals?
Google Page Experience will be an important Google ranking factor in the near future. On a page, the user experience will be a bundle of data that Google thinks important, such as HTTPS, Mobile-friendliness, not having malware on the page, etc.
Keep in mind that a high page experience score doesn’t ensure that your site will appear first in Google’s search results. Google said that Google page experience is one of the numerous aspects that they use when ranking websites in search.
However, there’s no need to be worried. According to Google, you have till next year to enhance your Core Web Vital scores.

There are three types of Core Web Vitals, improve all three things if you want to improve your Core Web Vitals score:
Largest Contentful Paint (LCP):
LCP is the time it takes for a page to load from the viewpoint of a real user. In other words, it’s the time it takes from when you click a link to when you view the majority of the content on your screen.
With PageSpeed Insights, LCP data is visible throughout your whole site. As a result, rather than evaluating random pages one by one, you receive a list of URLs that are excellent, poor, or somewhere in the between.
Google has specific LCP rules on the subject. They categorize LCP speed into three categories: good, needing improvement, and poor.
What can you do to improve your website’s LCP?
- Excessively third-party scripts should be removed.
- Go with a better hosting provider.
- Do set up lazy loading.
- Need to remove large page elements.
- Minify the CSS
First Input Delay (FID):
Is it easier for visitors to engage with your page? This is exactly the First Input Delay. There are a few behaviors of the user, google considers that people are engaged in your web page like:
- Select an option from the menu.
- Using the site’s navigation to click a link.
- Provide their email address in the opt-in form.
Cumulative Layout Shift (CLS):
This is a measure of a page’s stability while it loads. You have a high CLS if elements on your page shift around as the page loads. This thing results in clicking on the wrong item on the page. Google will consider this a negative factor for the google page experience.
How to minimize CLS?
- For any media like video, images, etc. use the set size property dimensions.
- Make sure the ad sections have a separate area.
- Below the divide, add new user interface components.
Page mobile-friendliness:
In order to receive a Good rating in the Google Page Experience report, a URL must have no mobile usability issues. URLs with no data about mobile usability are considered good mobile usability.
HTTPS usage:
To qualify for the Good page experience status in Google Search, a page must be delivered over HTTPS. Only the total HTTP/HTTPS ratio for your site is included in the Page Experience report, not URL-level HTTPS statistics. If the percentage of HTTP URLs on your site is too high, you’ll get a warning message.
Google Search Console’s New Page Experience Report:
Google Search Console now has a new Page Experience report that combines the Core Web Vitals report with other page experience signals like:
Mobile usability: To receive Good status, a URL must be free of mobile usability issues.
Security issues: All URLs on a site that have security issues are disqualified from having a Good status.
HTTPS usage: If you want a good page experience status, a page must be served over HTTPS.
Ad Experience: Advertising methods that are distracting, interruptive, or otherwise not conducive to a positive user experience must not be used on a website. When a site is marked as having a poor ad experience, all of its pages are deemed to have a poor google page experience.
Conclusion:
Based on an assessment of the above factors, the page experience report will determine the percentage of URLs on a website that provides a positive google page experience.
Being a site owner you can go further into the components of the page experience signal to reveal more opportunities for improvement.
Related articles:
- 15 Strong points on how to write an SEO optimized article.
- 16 points checklist for blog Adsense approval requirements.
- 10 Best Ways to Monetize a Blog.
- Basic on-page SEO checklist for a Blog.
- Why does google search console not index blog posts, and how to fix it?
- How to find out high CPC keywords for your blog?
- Best 15 ways to reduce bounce rate in google analytics.
- 10 Exclusive Methods To Generate Content Ideas For Your Blog.

4 thoughts on “What is the google page experience update in 2022?”
Comments are closed.